WordPress 6.2 でベータ表記のとれたサイトエディターですが、6.3 ではインターフェースまわりがさらに強化・改善され、各種機能への導線が整備されています。
特に、固定ページについては投稿エディターを使用せず、サイトエディターだけで固定ページの作成・コンテンツの編集・テンプレートの編集・デザインまで完結するようになったため、「WordPressを使ったWeb制作のワークフローが大きく変わるかも」と感じています。
そのため、サイトエディターのインターフェースまわりの変更点をまとめておきます。
エディターナビゲーション
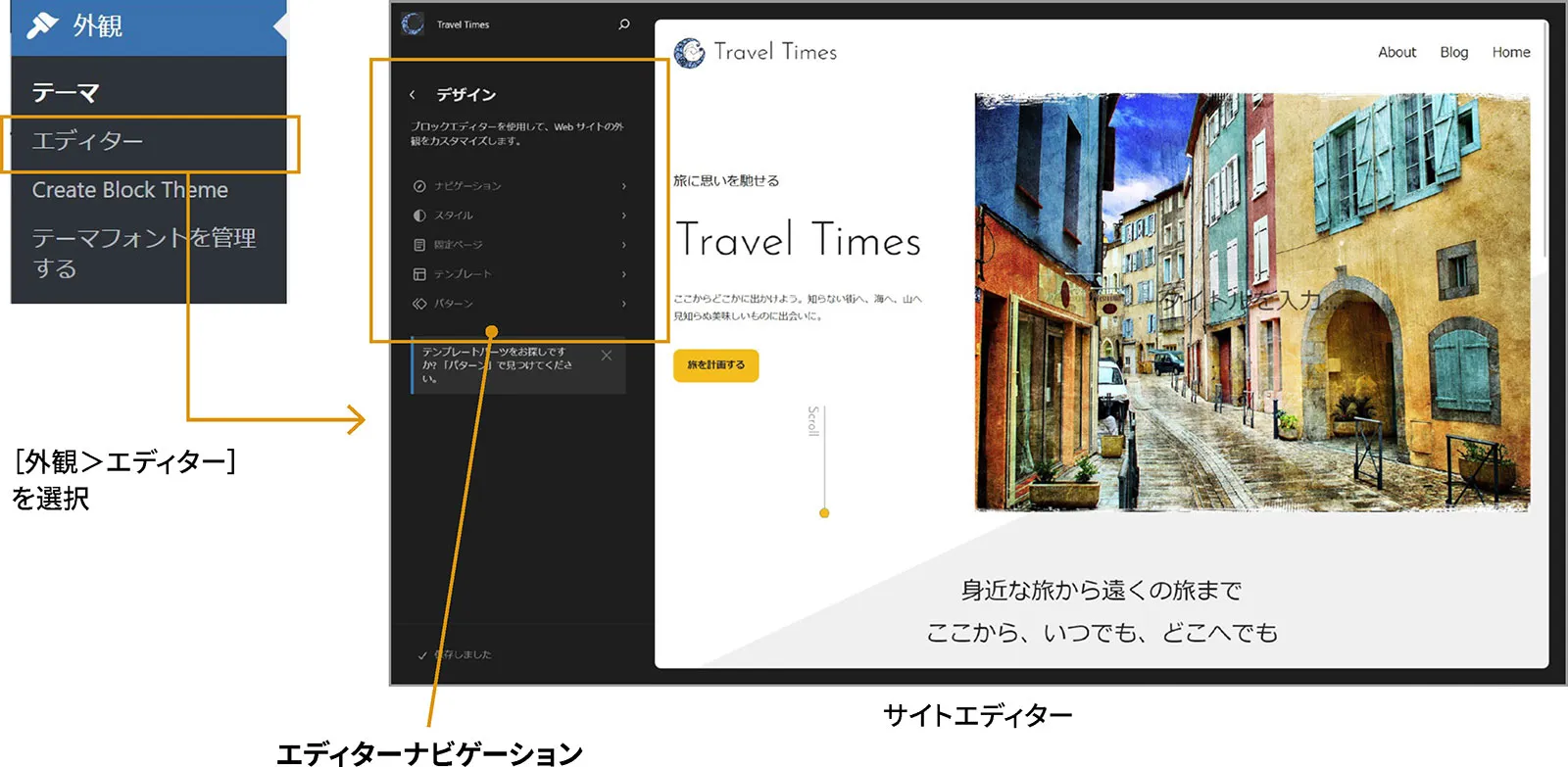
[外観>エディター]でサイトエディターを開くと、左側に「エディターナビゲーション」が表示されます。WordPress 6.3 ではこの部分が強化され、主要機能に効率よくアクセスできるようになっています。

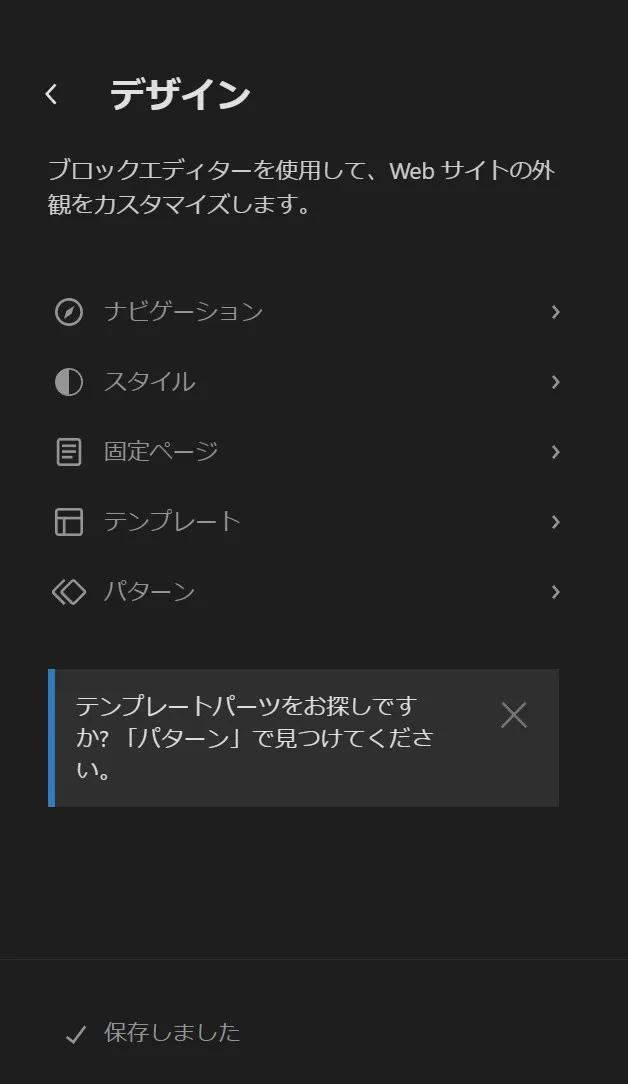
用意された導線は次のようになっていますので、それぞれを順番に見ていきます。

- ナビゲーション
ナビゲーションブロックに表示するメニューの管理 - スタイル
スタイルバリエーションの切り替え、スタイルブックやスタイルサイドバーへのアクセス - 固定ページ
固定ページの管理・編集(コンテンツとテンプレートの編集) - テンプレート
テンプレートの管理・編集 - パターン
パターンとテンプレートパーツの管理・編集
ナビゲーション
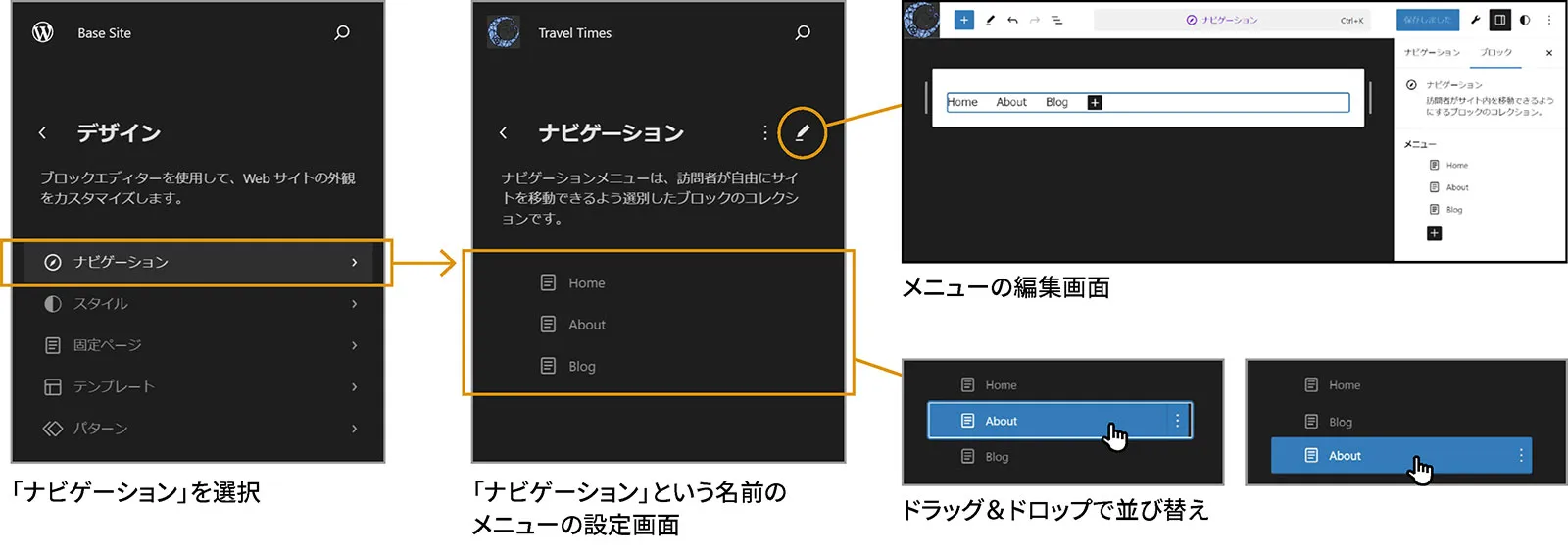
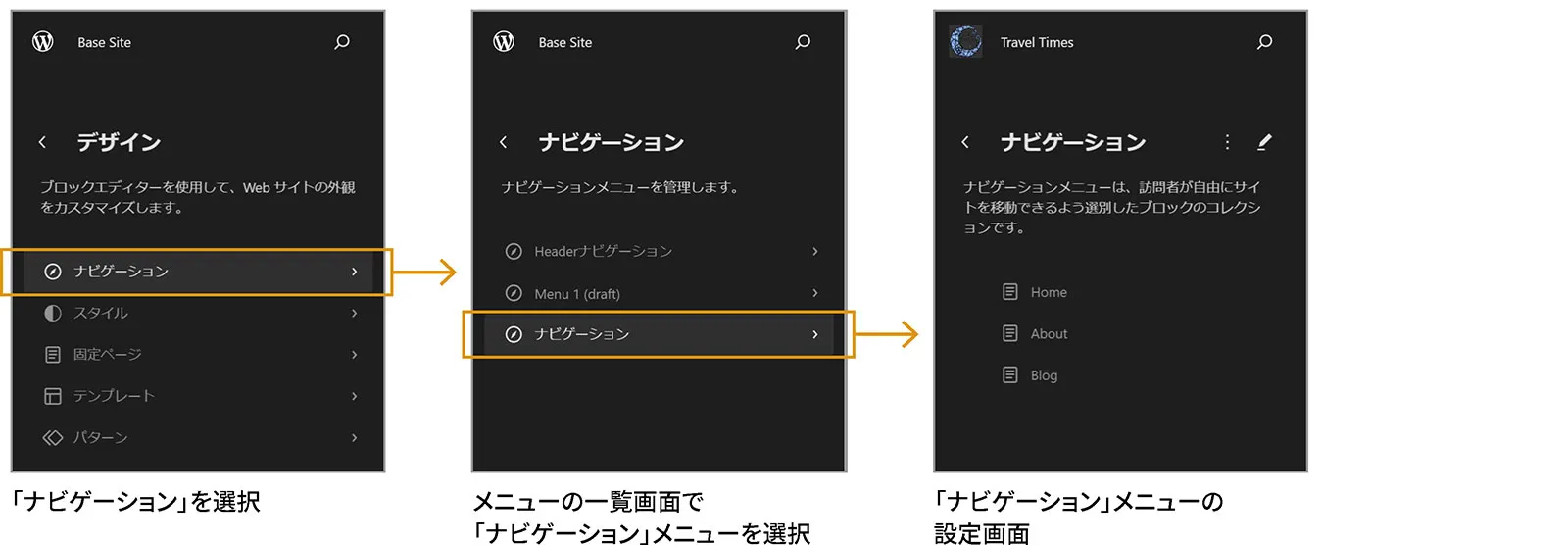
エディターナビゲーションの「ナビゲーション」では、ナビゲーションブロックに割り当てるメニューの管理・編集ができます。
初期状態では「ナビゲーション」という名前のメニューが1つだけ用意され、メニューの項目として固定ページが登録されています。ここで各項目をドラッグ&ドロップして並び替えることもできますし、鉛筆アイコンの「編集」ボタンをクリックして編集画面を開くこともできます。

管理しているメニューが複数ある場合は、メニューの一覧が表示され、そこから各メニューの設定が表示される流れになります。

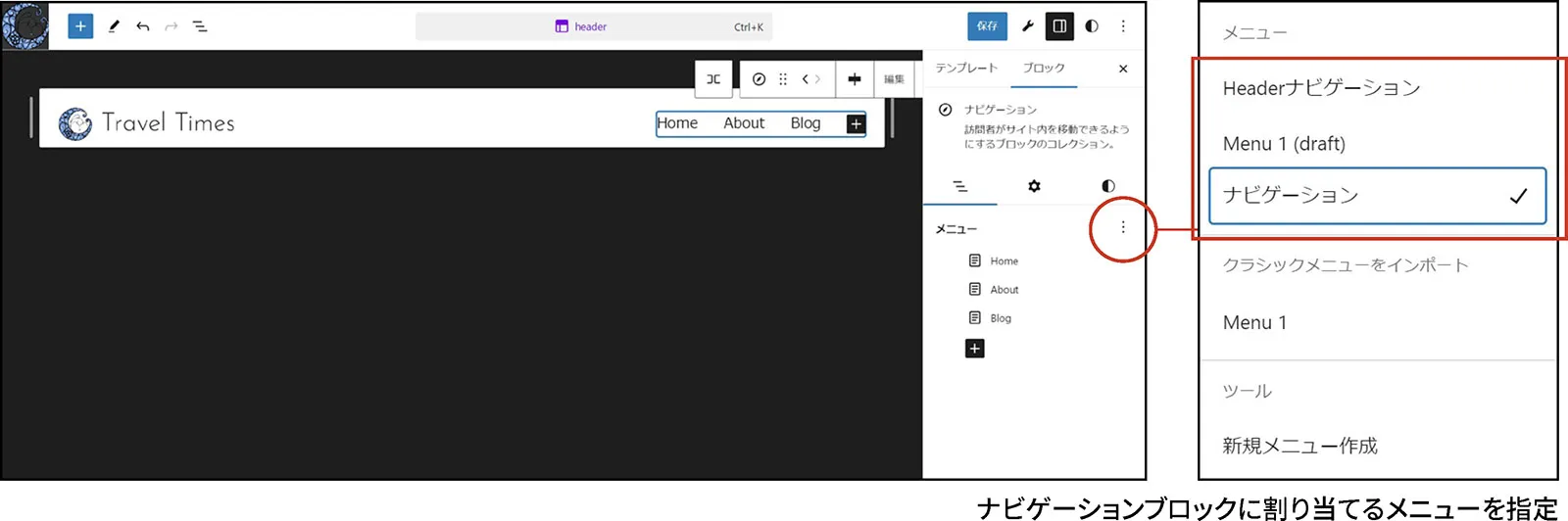
なお、編集したメニューがナビゲーションブロックの表示に反映されない場合、ナビゲーションブロックを選択し、割り当てるメニューを指定する必要があります。

スタイル
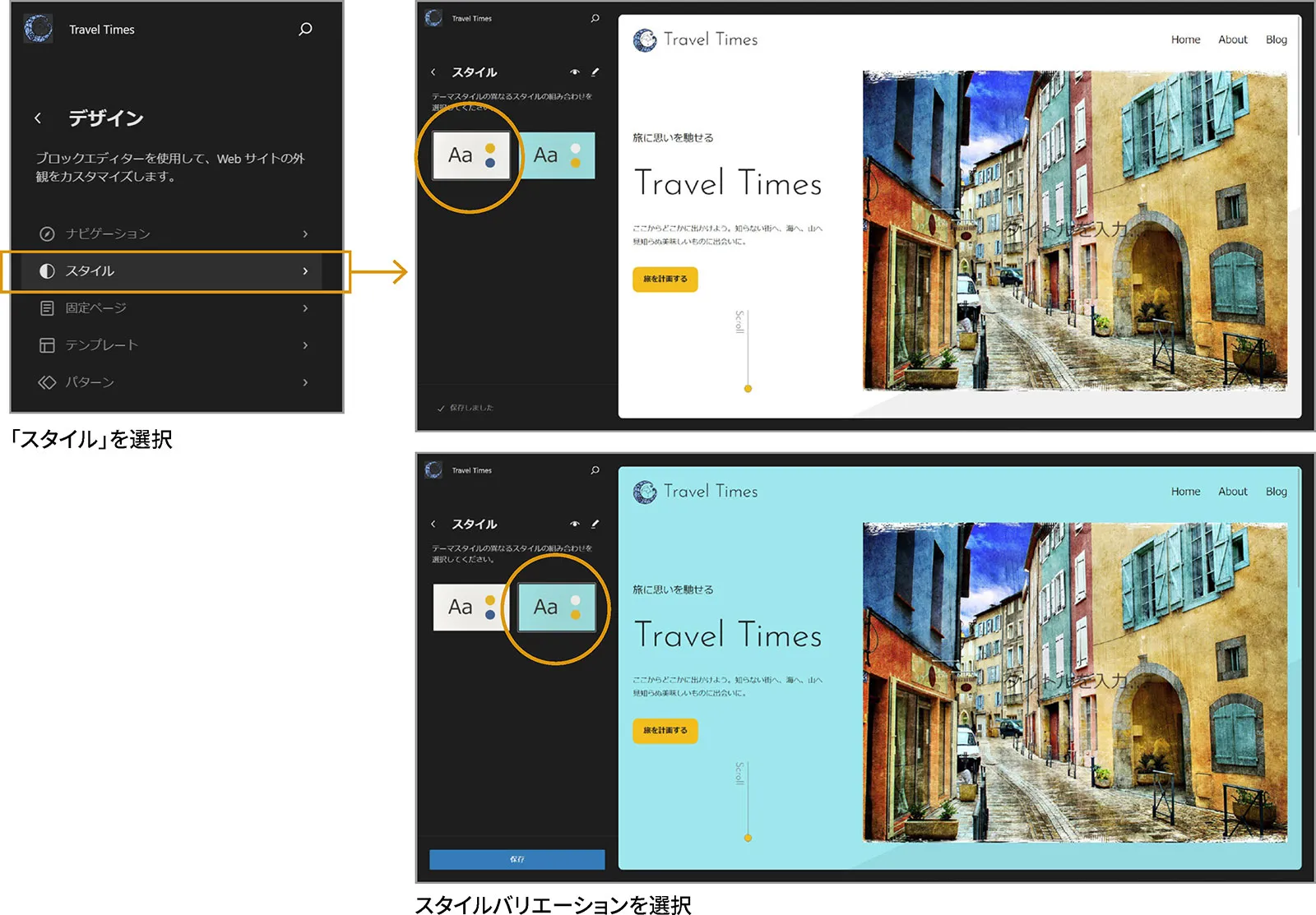
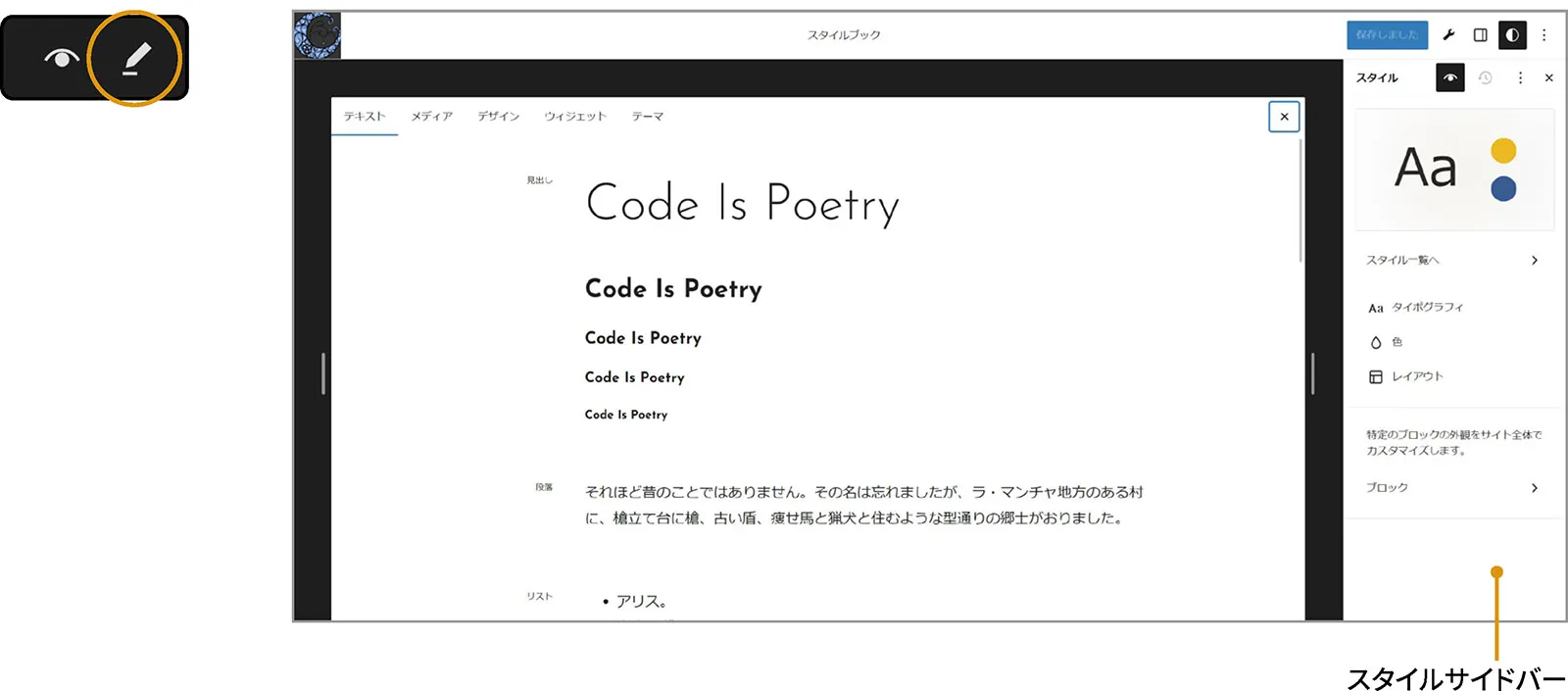
エディターナビゲーションの「スタイル」では、サイトエディターのスタイル関連の機能に効率よくアクセスできます。まず、スタイルバリエーションの一覧が表示されるため、スタイルの確認やカスタマイズを行いたいバリエーションを選択します。

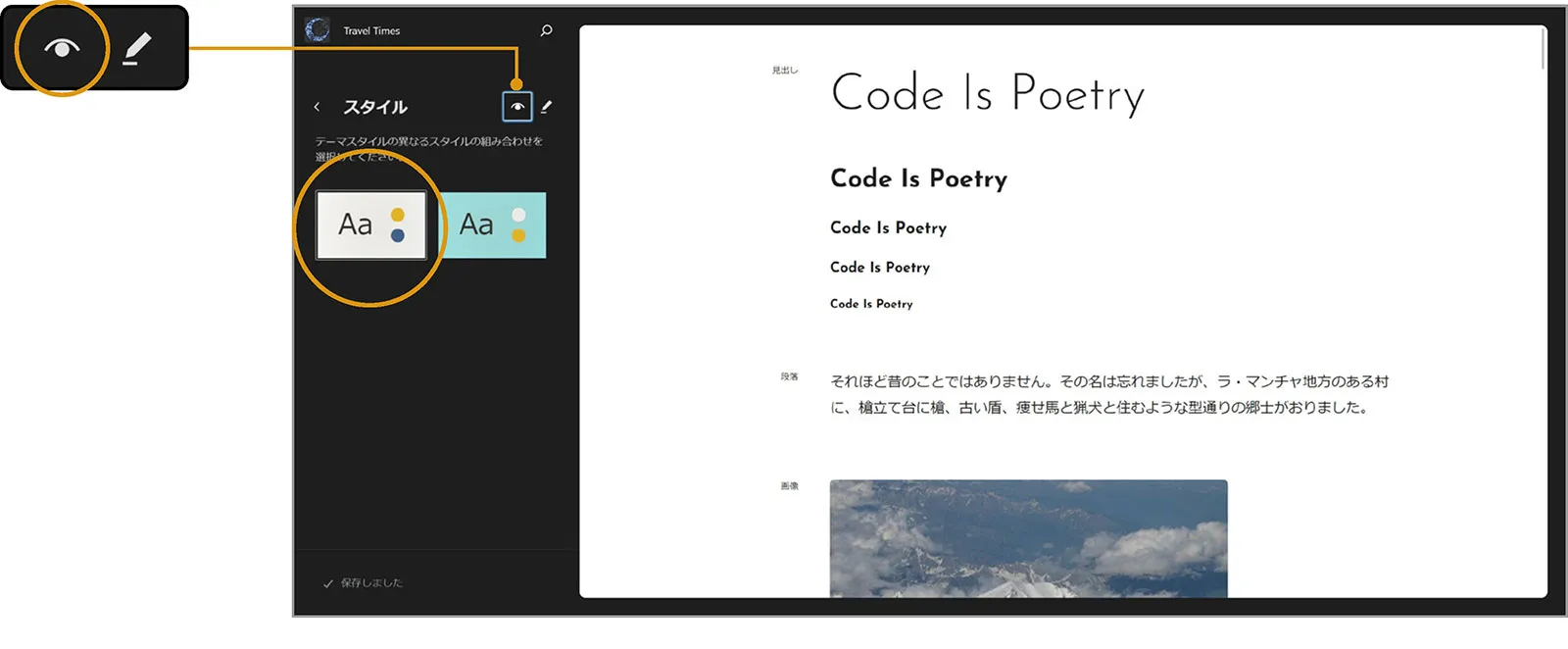
その上で、目玉アイコンの「スタイルブック」ボタンをクリックすると、右側の画面に選択したバリエーションのスタイルブックが読み込まれ、個々のブロックの表示を確認できます。

さらに、鉛筆アイコンの「スタイルを編集」ボタンをクリックすると、スタイルサイドバーを開いてベースとなるスタイルをカスタマイズできます。

固定ページ
エディターナビゲーションの「固定ページ」では固定ページの管理・編集ができるようになっています。特に編集に関しては、コンテンツとテンプレートの両方を編集できます。
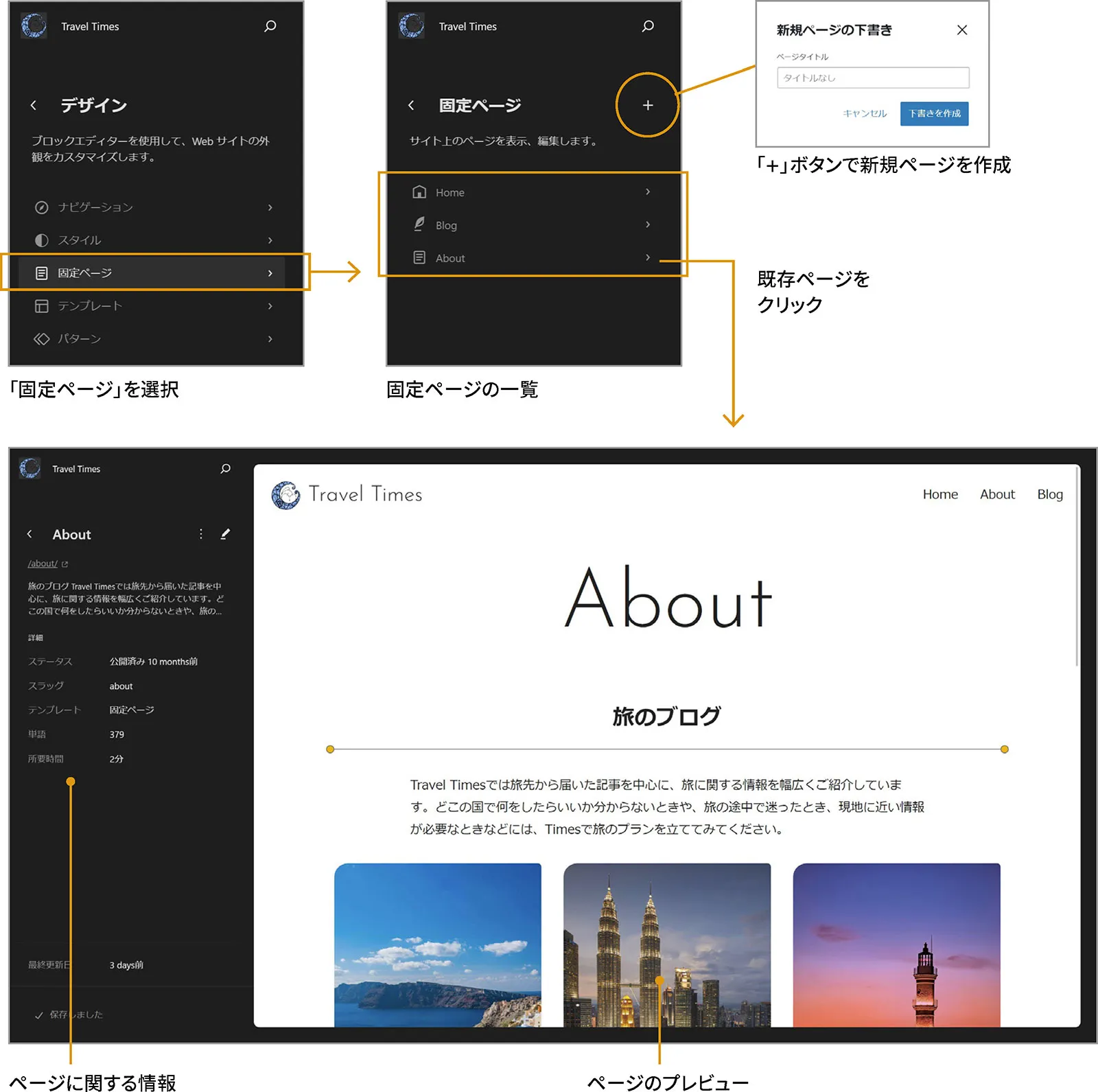
まず、「固定ページ」を開くと固定ページの一覧が表示されます。新規ページを作成する場合は「+」ボタンをクリックして追加します。既存ページをクリックすると、ページに関する情報とプレビューが表示されます。

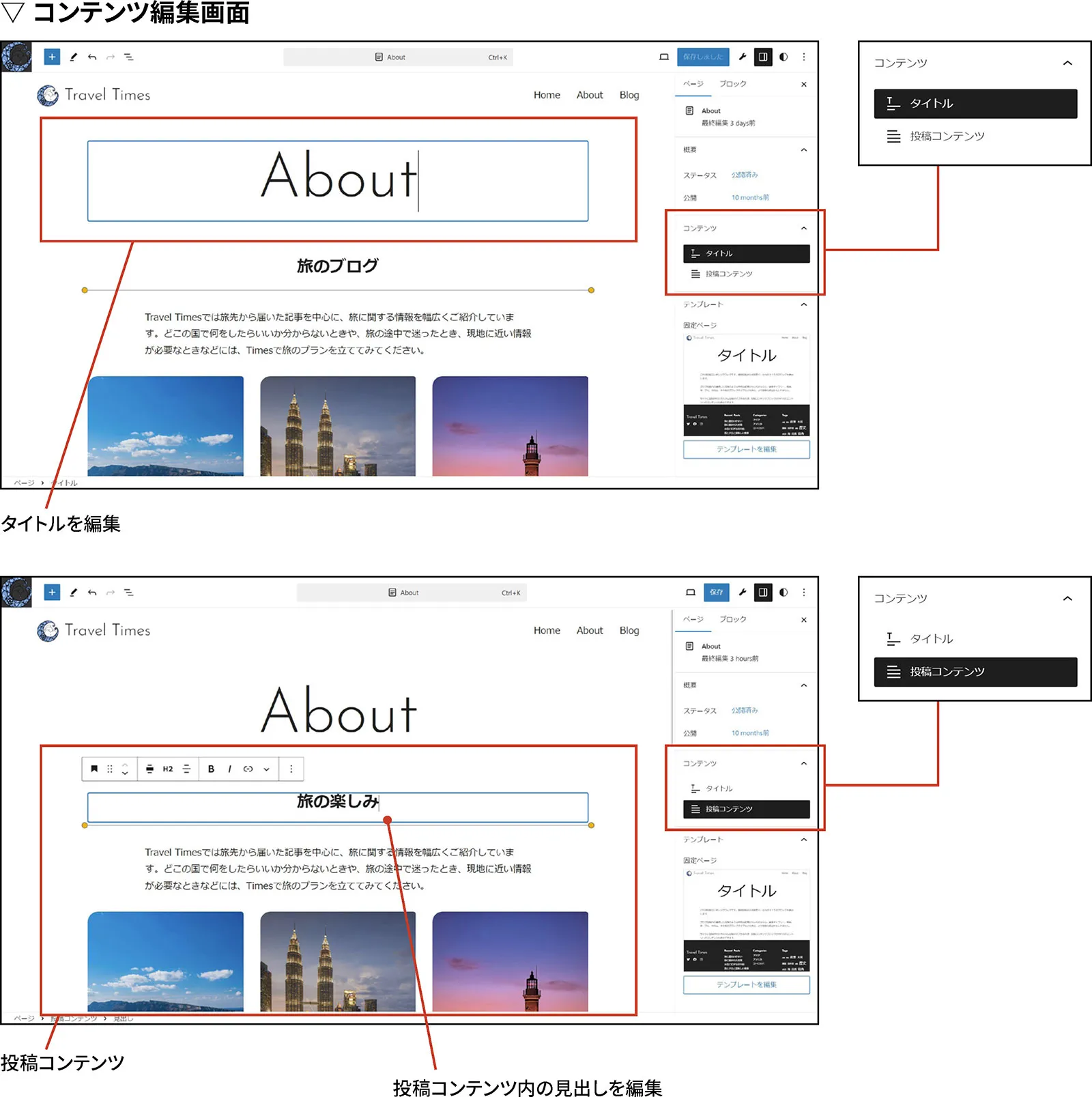
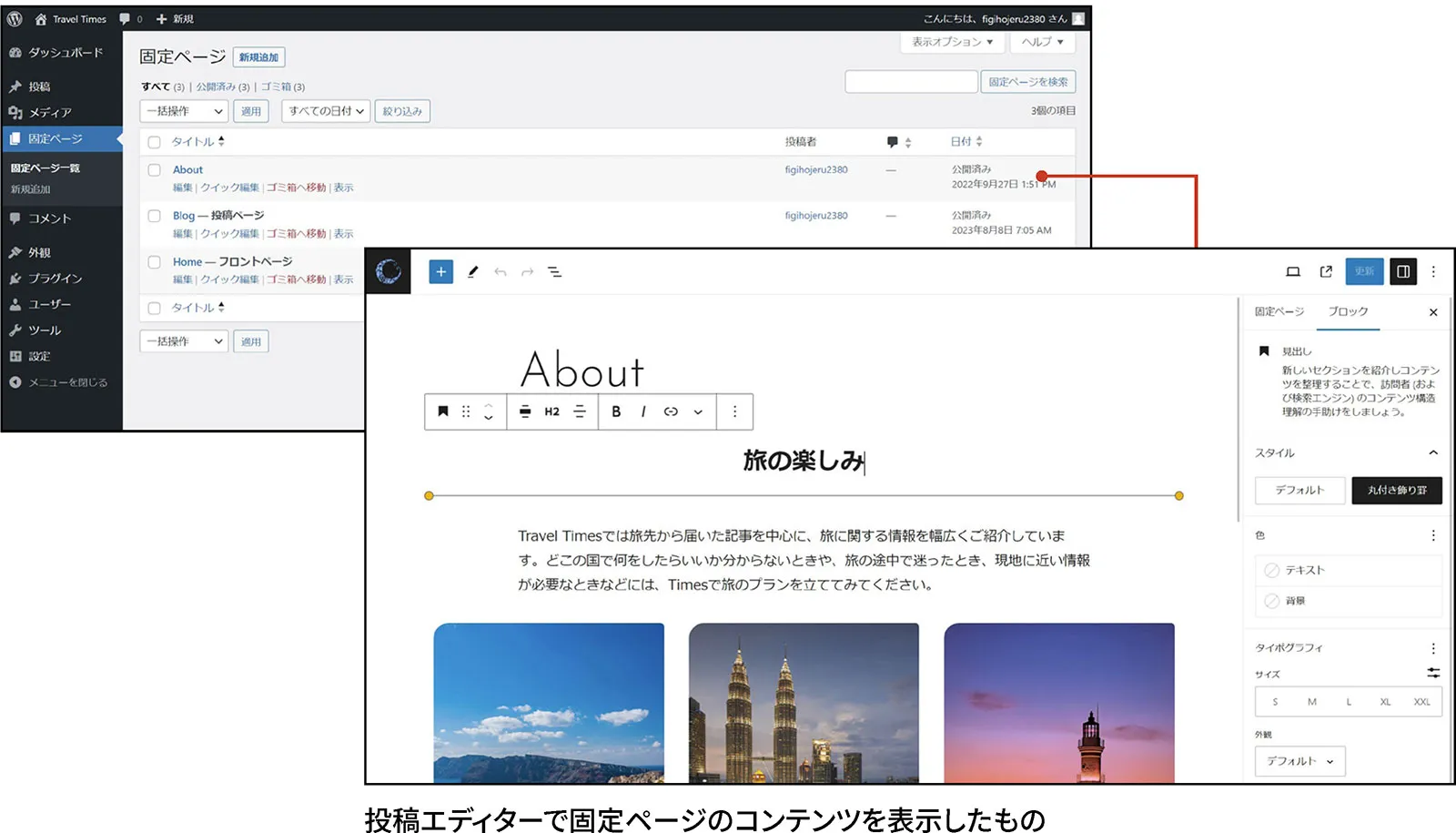
右側のプレビュー画面をクリックすると、次のように固定ページのコンテンツ編集画面が開きます。編集できるコンテンツはサイドバーの「コンテンツ」で確認できます。従来であれば投稿エディターで編集していた「タイトル」や「投稿コンテンツ」の内容を編集できることがわかります。

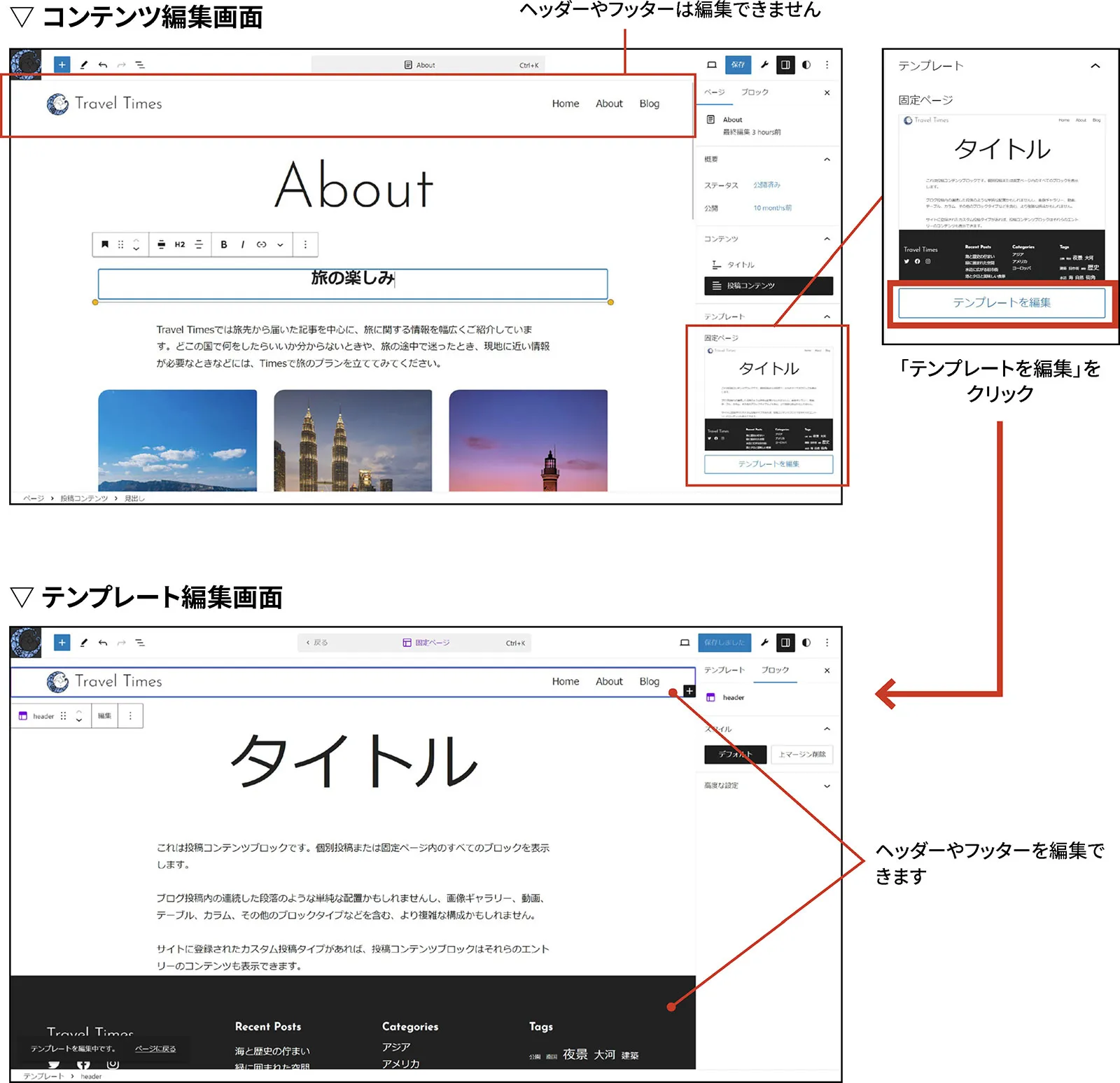
逆に、コンテンツ編集画面ではコンテンツ以外のもの(ヘッダーやフッターなど)を編集できません。編集するためには「テンプレートを編集」をクリックし、テンプレート編集画面を開きます。

テンプレート編集画面では、ヘッダーやフッターなど、テンプレートに含まれるブロックを編集できます。「タイトル」や「投稿コンテンツ」も、コンテンツを読み込むためのブロックとして扱われます。
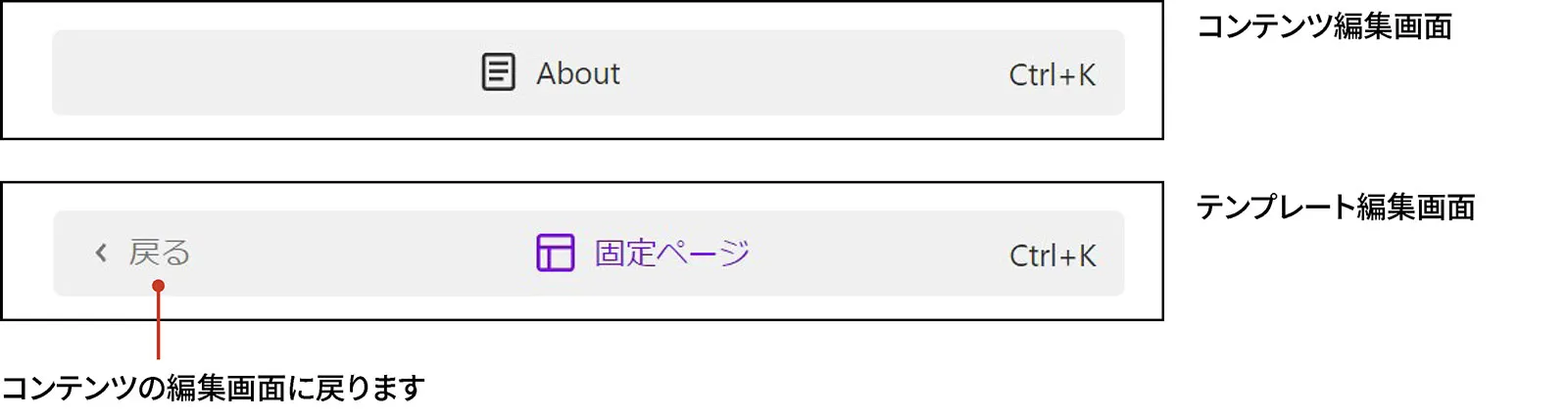
なお、コンテンツ編集画面ではページのタイトルが、テンプレート編集画面ではテンプレート名が画面上部に表示されます。テンプレート編集画面からコンテンツ編集画面へ戻ることも可能です。

サイトエディターのコンテンツ編集画面での編集結果は、当然のことながら従来の投稿エディターにも反映されます。しかし、テンプレートと簡単に行き来できる利便性などを考えると、今後は固定ページの編集に投稿エディターは使わなくなるかもしれません。

テンプレートとテンプレートパーツ
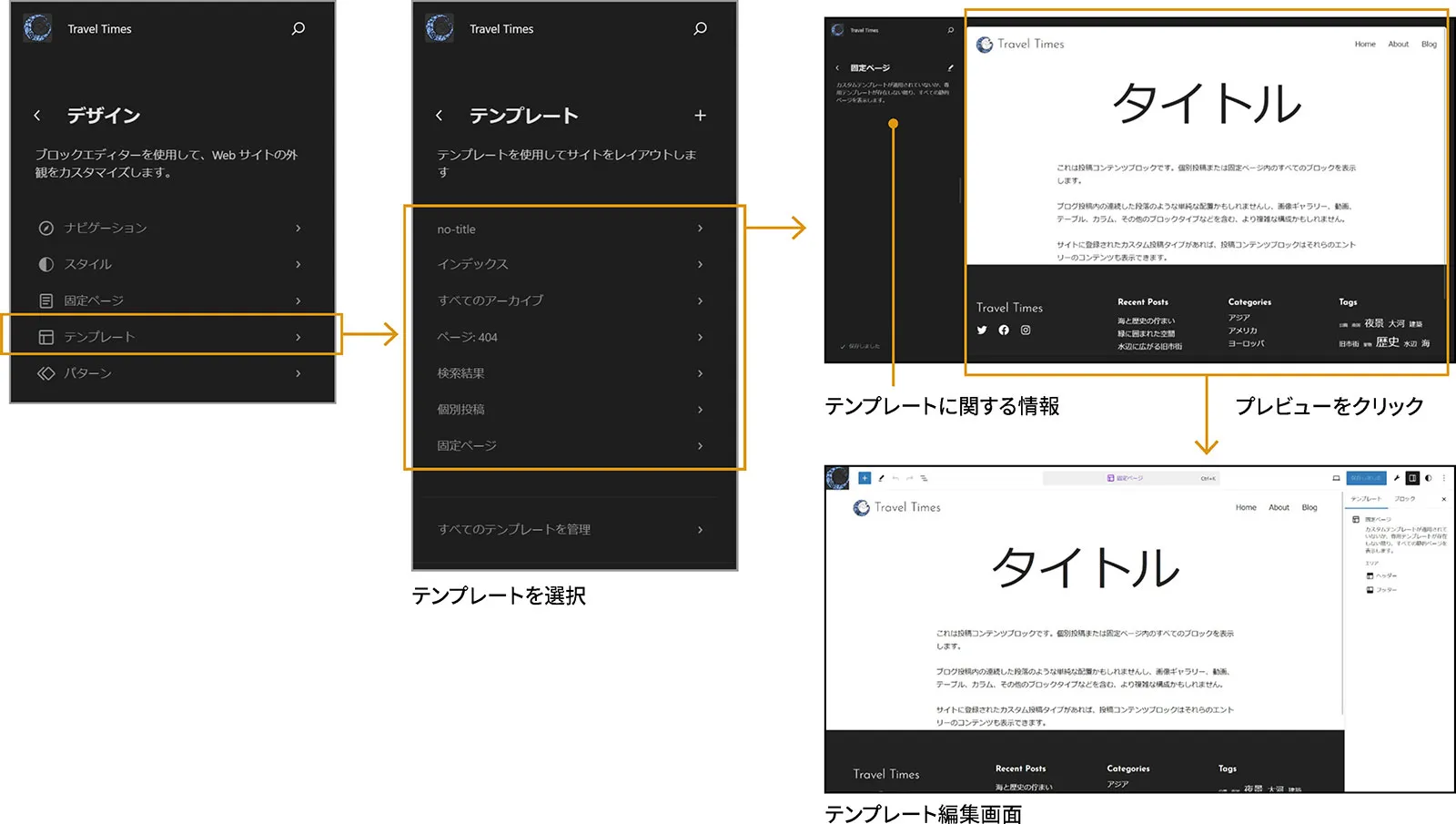
固定ページのテンプレートを直接編集したい場合や、他のテンプレートを編集する場合は、エディターナビゲーションの「テンプレート」からテンプレートを選び、テンプレート編集画面を開きます。

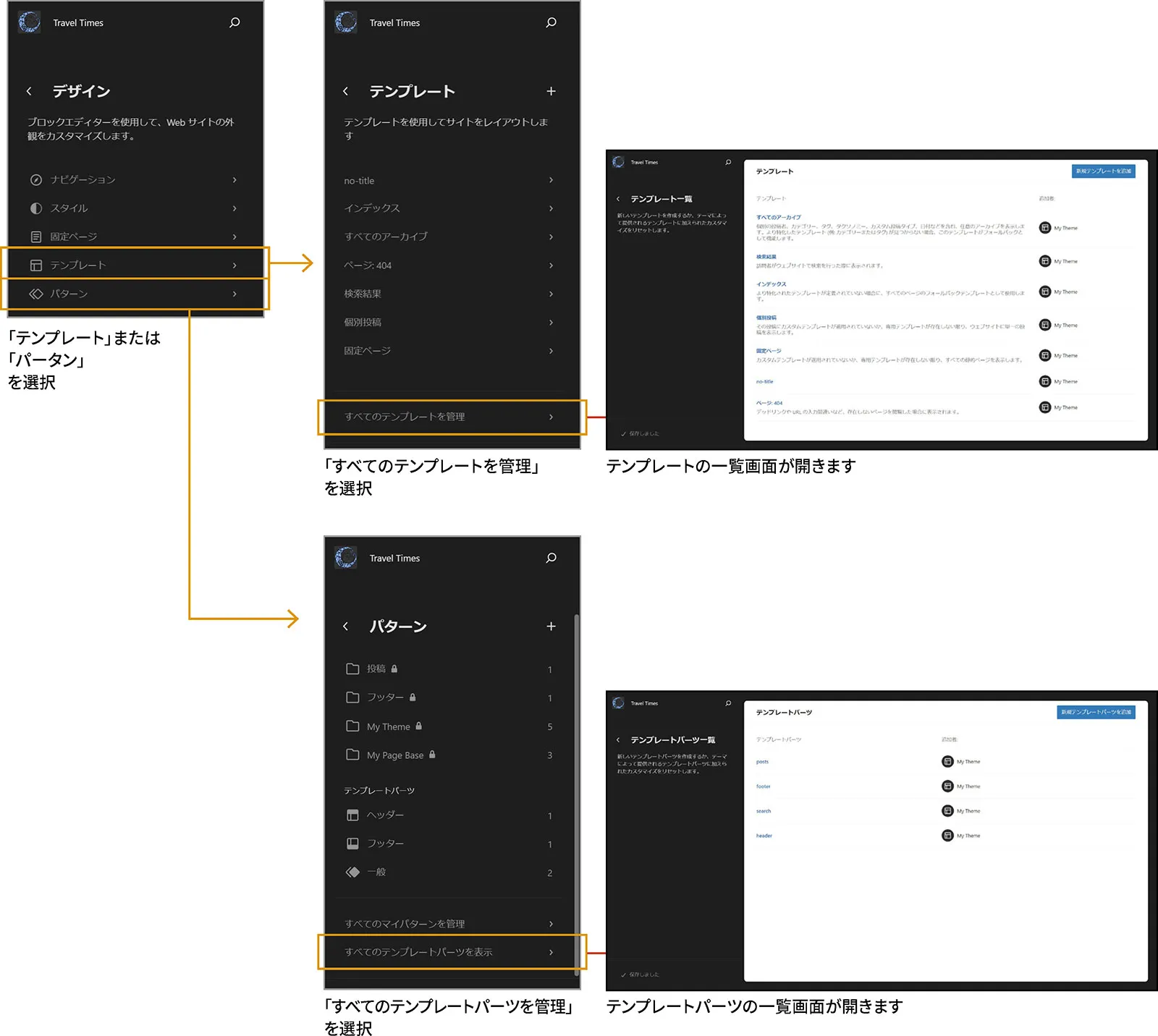
従来からあるテンプレートやテンプレートパーツの一覧画面には、「テンプレート」と「パターン」内にある「すべての○○を管理」からアクセスできます。テンプレートパーツ関連のメニューが「パターン」内に移動したため、注意が必要です。

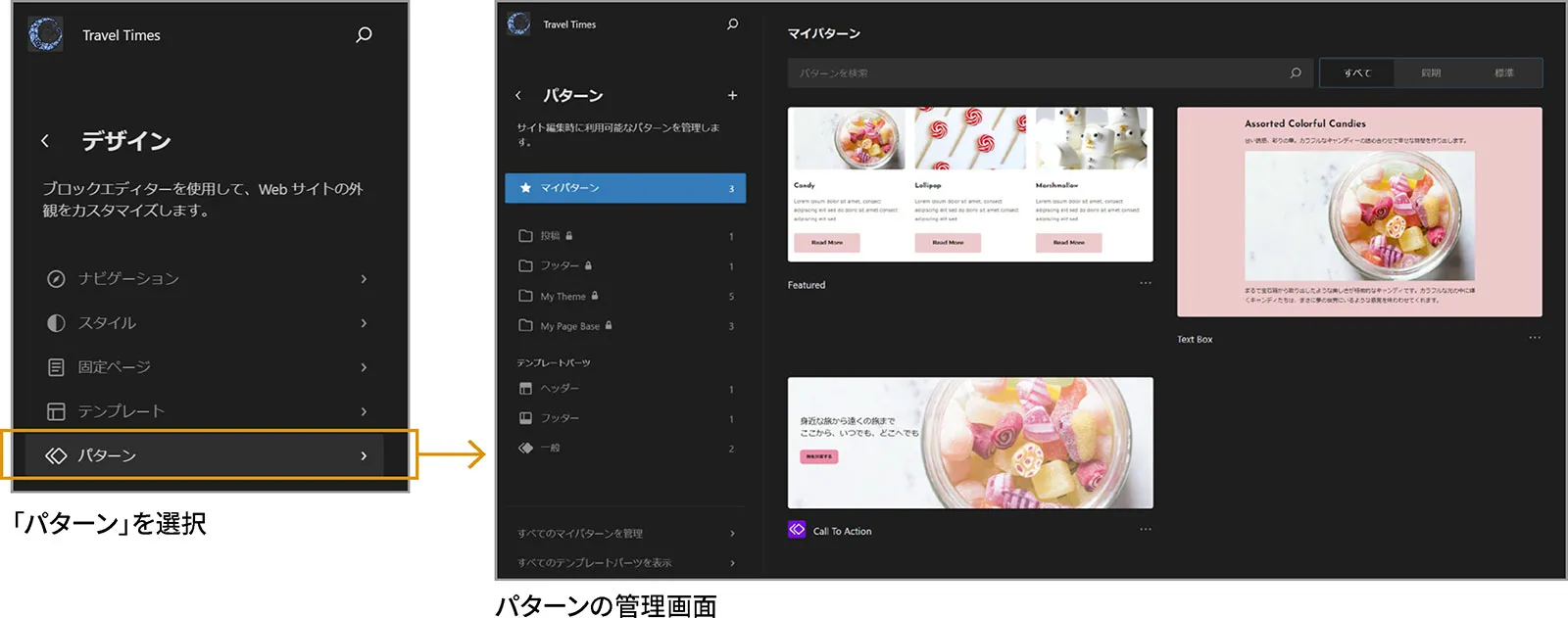
パターン
エディターナビゲーションの「パターン」では、パターンの管理・作成ができるようになっています。詳しくはこちらの記事『WordPress 6.3 で整備・強化されたパターンまわりの変更点』にまとめていますので、参考にしてください。

このようにサイトエディターのエディターナビゲーションが強化されことで、Web制作に必要な各種機能に効率よくアクセスし、設定できるようになりました。
特に、固定ページを中心に構成されるコーポレートサイトやLP(ランディングページ)などの制作では、サイトエディターだけで作業が完結するため、サクサクと構築していくことができそうです。ただ、この恩恵を受けるためにはテーマをブロックテーマにする必要がありますが…。
ブロックテーマの作り方については、『作って学ぶ WordPress ブロックテーマ』で詳しく解説していますので、参考にしてください。