
著者Note
書籍について


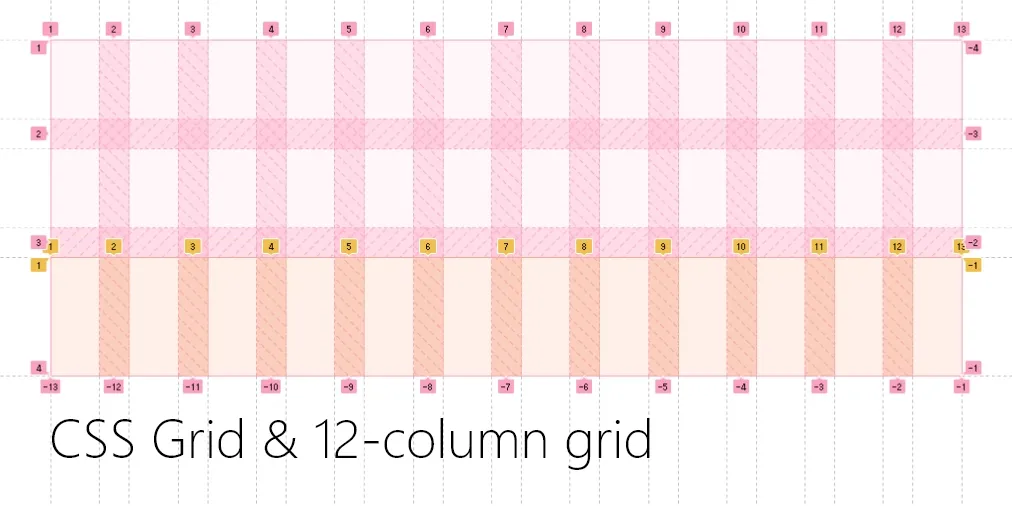
CSS Grid を中心に据えたレイアウトの制御 ― Webの構築・実装におけるレイアウト手法を再確認&再検討してみた話

WordPressのテーマにtheme.jsonを追加したら起きること

『Astro v2とTinaCMSでシンプルに作るブログサイト』について

書籍サンプルのポートフォリオへの掲載の可否に関するお問い合わせについて

『作って学ぶ WordPress ブロックテーマ』について

HTML&CSS コーディング・プラクティスブックで何が学べるのか?

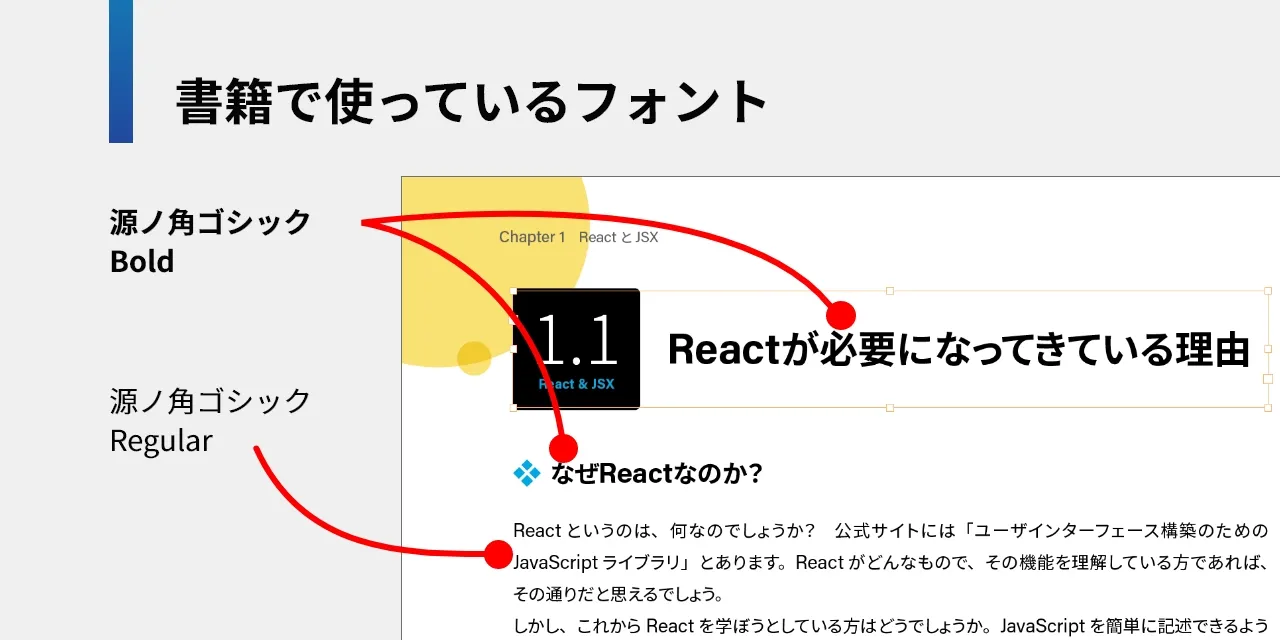
書籍で使っているフォント

『作って学ぶ Next.js/React Webサイト構築』とReactの必要性を感じるようになってきたことについて

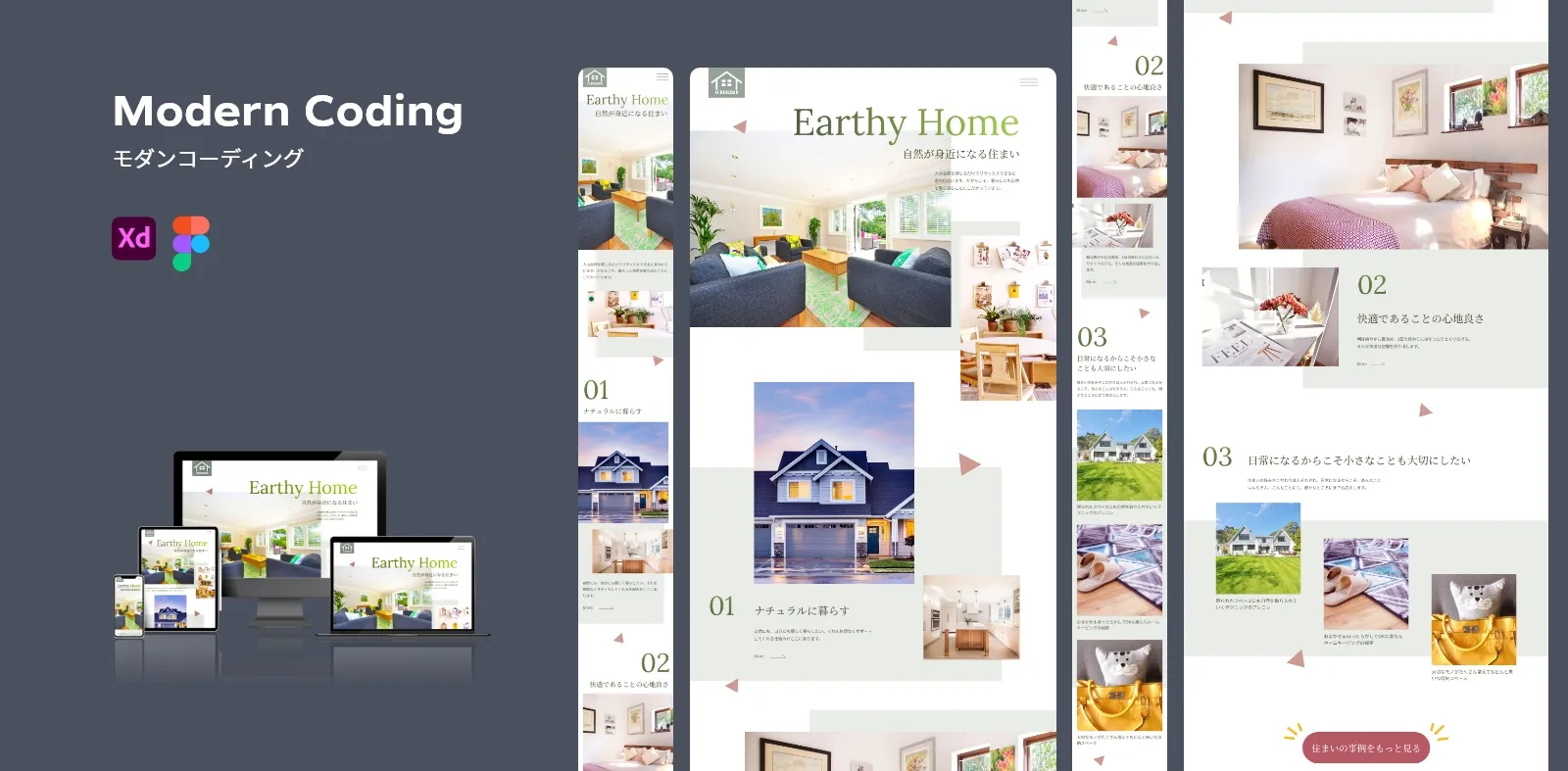
モダンコーディングとXDとFigmaについて

『作って学ぶ HTML&CSSモダンコーディング』について